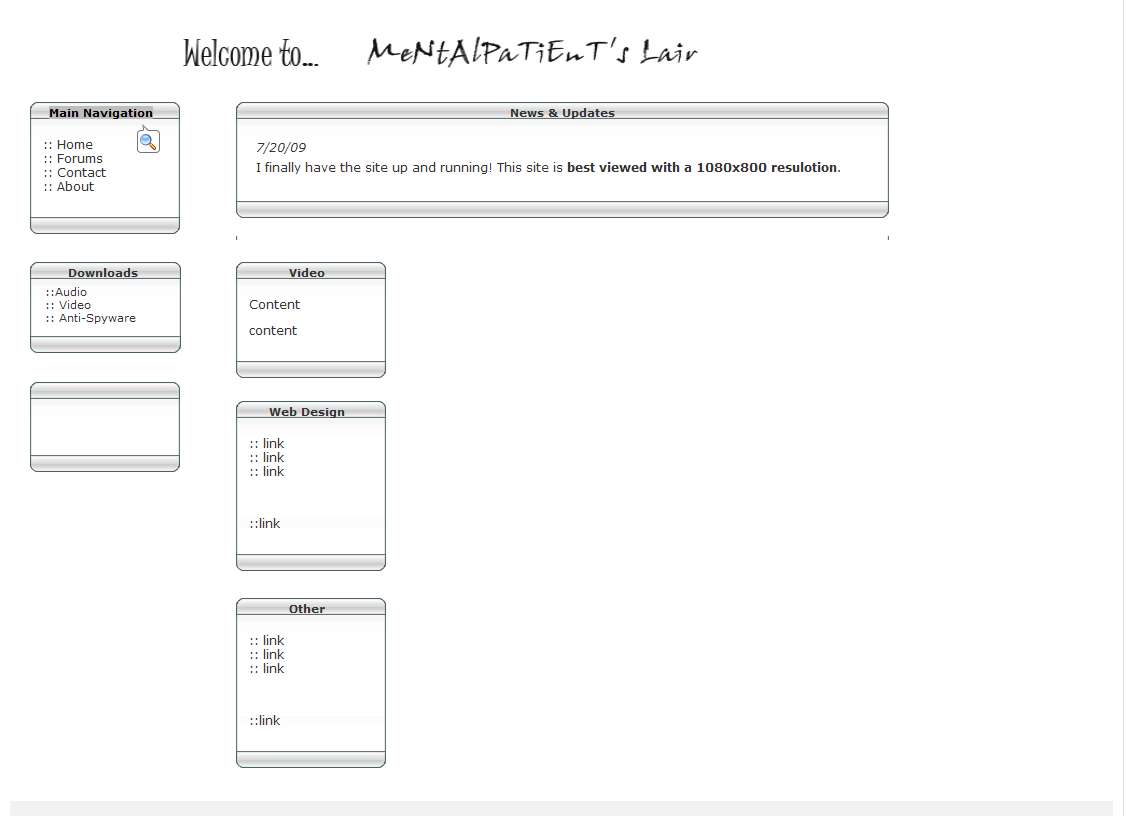
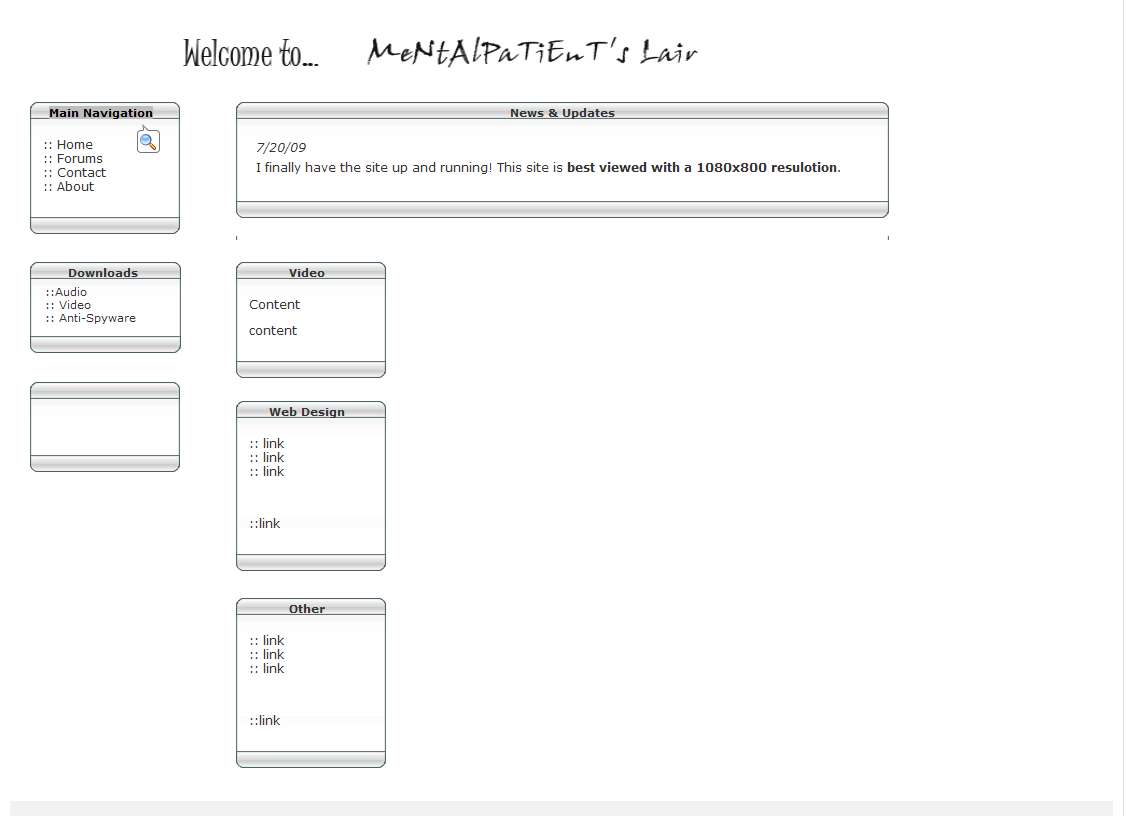
Ok, hey guys. Been trying to figure this one out for a while. I'm using photoshopped content boxes for the left, middle, and right sides of the web site. Check the picture to get a better idea of the design.
My problem is that when the content in the middle gets bigger and longer, the side boxes stretch along with the main content box because slicing creates tables and seems to fuck everything up. Can anyone provide a solution to my problem? I want the side boxes to remain their fixed state, but still retain their own flexibility, so when content becomes larger in the side boxes, they stretch on their own.
Thanks for any help.
None.
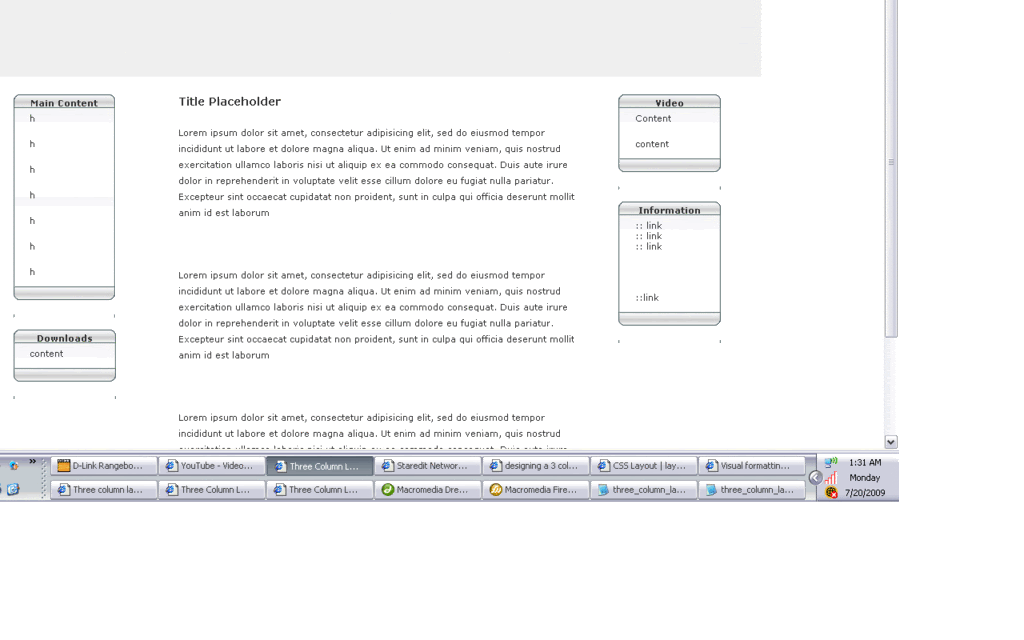
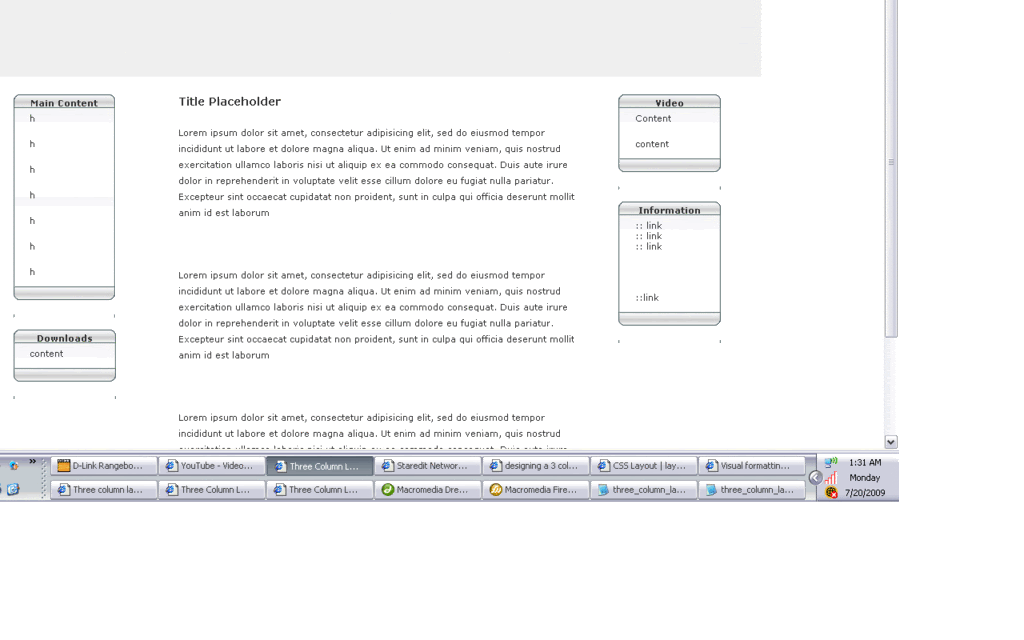
This is what I get everytime I increase the content in the middle main content box with slicing...
Attachments:
None.
Are you controlling the content that is going into that column? Because I'd make the content fit to the side bars, rather than trying to do it the other way around, and just give them a fixed pixel length, and then just have the middle section fill the rest(width: 100%)
However, if that isn't an option, you could also use Javascript to get the size of whatever is going in the sidebars, and adjust them accordingly. Maybe I'm overcomplicating it, there's probably a simpler solution than that.
None.
Thanks falk. Nope, you made it pretty simple in my eyes. But, in order to have the side bars (side content boxes) have text in them, wouldn't I have to slice the boxes? I could do hotspots for the links, but... na. If I slice the boxes to add links on top of the images (side boxes), when the main content box stretches, the side boxes screw up.
I'm still a newbie to designing web pages, so I'm probably missing something obvious as to how to add links on top of the content boxes... Maybe I could do absolute positioning for the links?
Thanks for the help.
None.
Typically, I photoshop a horizontal slice of the box and then use that as the background image of the div. That will make it repeat and be stretchable for when the content gets too long. For the title on the boxes I just use a separate background image and div.
None.
Not too familiar with divs, I'm looking into them as we speak. Care to share any personal bits of wisdom regarding designing using divs? Thanks!
-mp
None.
Use spans if you don't like the linebreaks that divs create.
None.
I'm on to somethign now! I've used a template layout using divs, it has a header, left, middle, right, footer.
What I've done is slice a content box on its own and insert the html into div right and left. The content boxes stretch on their own accord so far... I'll post a demo once I've finished more.
None.
Not too familiar with divs, I'm looking into them as we speak. Care to share any personal bits of wisdom regarding designing using divs? Thanks!
Haha, you should definitely be using divs if you're trying to make a web page like you are, your titles for the sides like "Web Design" and such should be the only thing that's an image, it should go on top of, or at the top of a div, and maybe even you could
completely use CSS to do it, rather than using images at all.
None.
Thanks again falk. I'm still somewhat confused on how to divs... It's just that I have been on here for hours without stop and without water... my mind is a little scrambled, but this is what I've managed to come up with so far!

None.
OK, so I've done what I wanted. It's a super simple site (design wise), but I've learned a bit about divs. Will continue to learn about them of course.
Here's my working example of the site:
http://mentalmp.vndv.com/index.phpThoughts and opinions are welcome! If anybody has a cool background image I could add, like some tentacles or something... lemme know

.
None.
The site's down, but I like what I see from the picture, very nice! I would recommend doing something similar to the Carbonite skin on SeN, not the colors, just the basic idea, using your sidebars as margins, but instead of keeping the middle the same length, like Carbonite does, stretch the middle and keep the margins the same size.
None.
Very true falk, the middle content box does seem to be pretty small. I'll see what I can do. Is the link working yet? Seems to be working for me...
None.
You could move away from tables and just use divs a lot more effectively for the little boxes. I do not care to go into it too much though ;o
The site is nice, simple, and elegant. I wish I could make sen the same way

None.
Haha thanks IP. I remember seeing a rap video about web designing, and the rapper says something about stay away from tables and use divs. Meh.
None.
Currently with the way your site is designed I'm getting glitches with the sidebar on the right, it actually ends up going below the center:

It looks like your problem is in your CSS, when you copied the #left class, you didn't change it from float: left; to float right;

None.
Ok I believe I changed it properly... hopefully. Seems when I rezise the window, the boxes do what they do in your image.. They go under each other and such. Any good way around this?
None.
Well, a lame fix would be to have a table with 3 columns, and put the div in each of the columns, but I don't know how to fix it properly..
None.







 .
.